Case Study
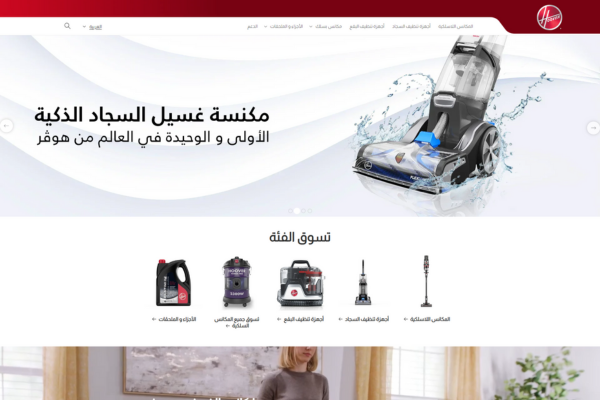
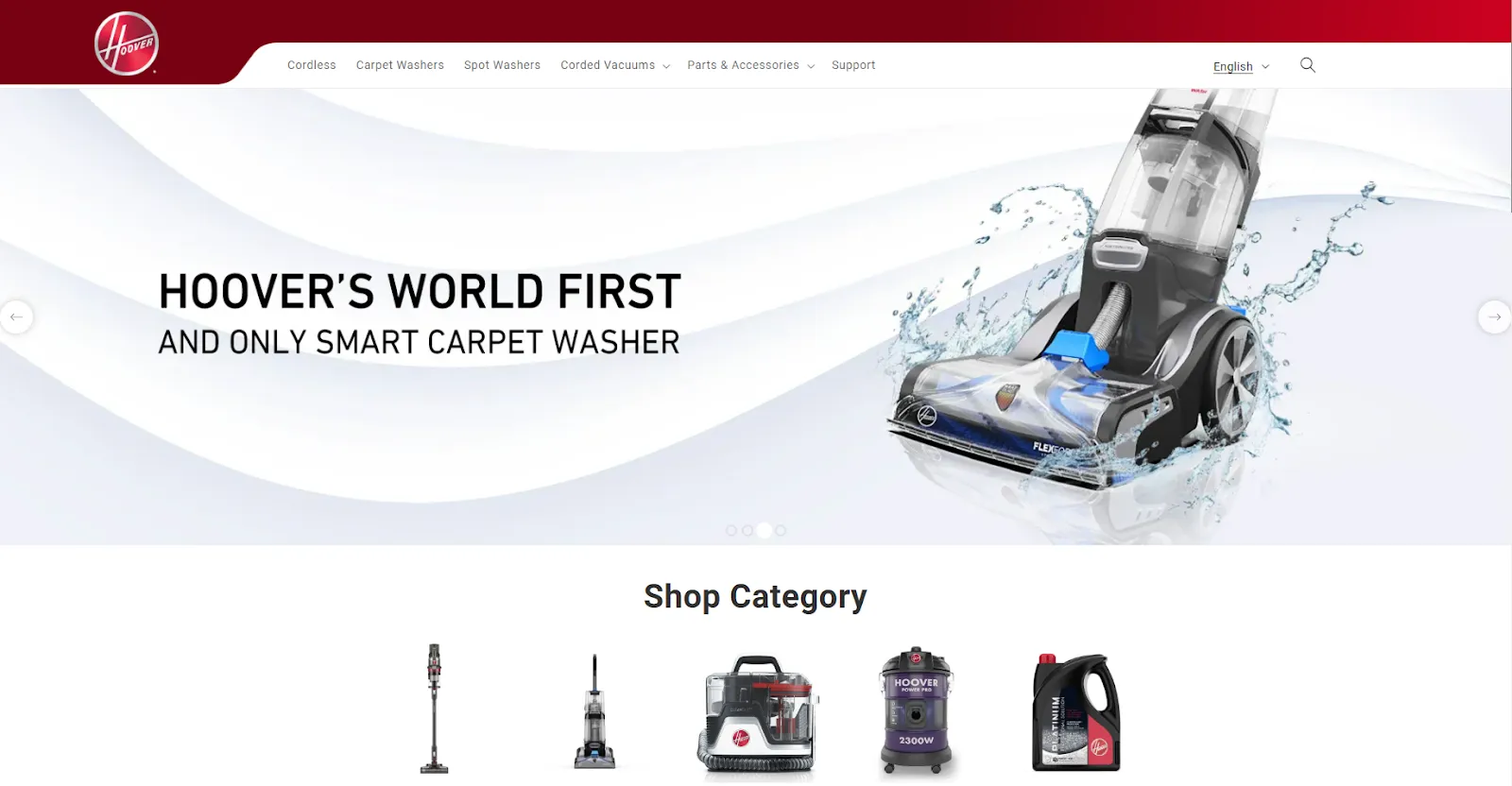
Hoover
Discover how Hoover EMEA collaborated with DTN to revamp its digital experience with the Shopify platform, Progressive Web App (PWA) technology and enhanced Arabic language support.
Hoover EMEA, a household name in home appliances, partnered with DTN for a comprehensive digital transformation to enhance its online presence in the Middle East. This initiative focused (on PWA) technology and Arabic language support to create an intuitive, user-centric e-commerce platform.
Project Highlights
- Custom Shopify Integration: A seamless, scalable, and visually compelling platform to meet regional needs.
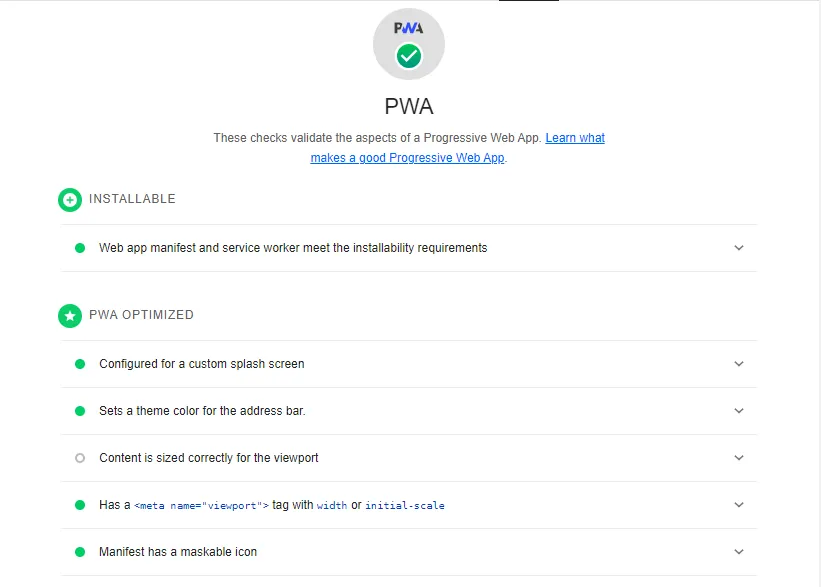
- Progressive Web App (PWA): Enhanced site speed, responsiveness, and mobile performance.
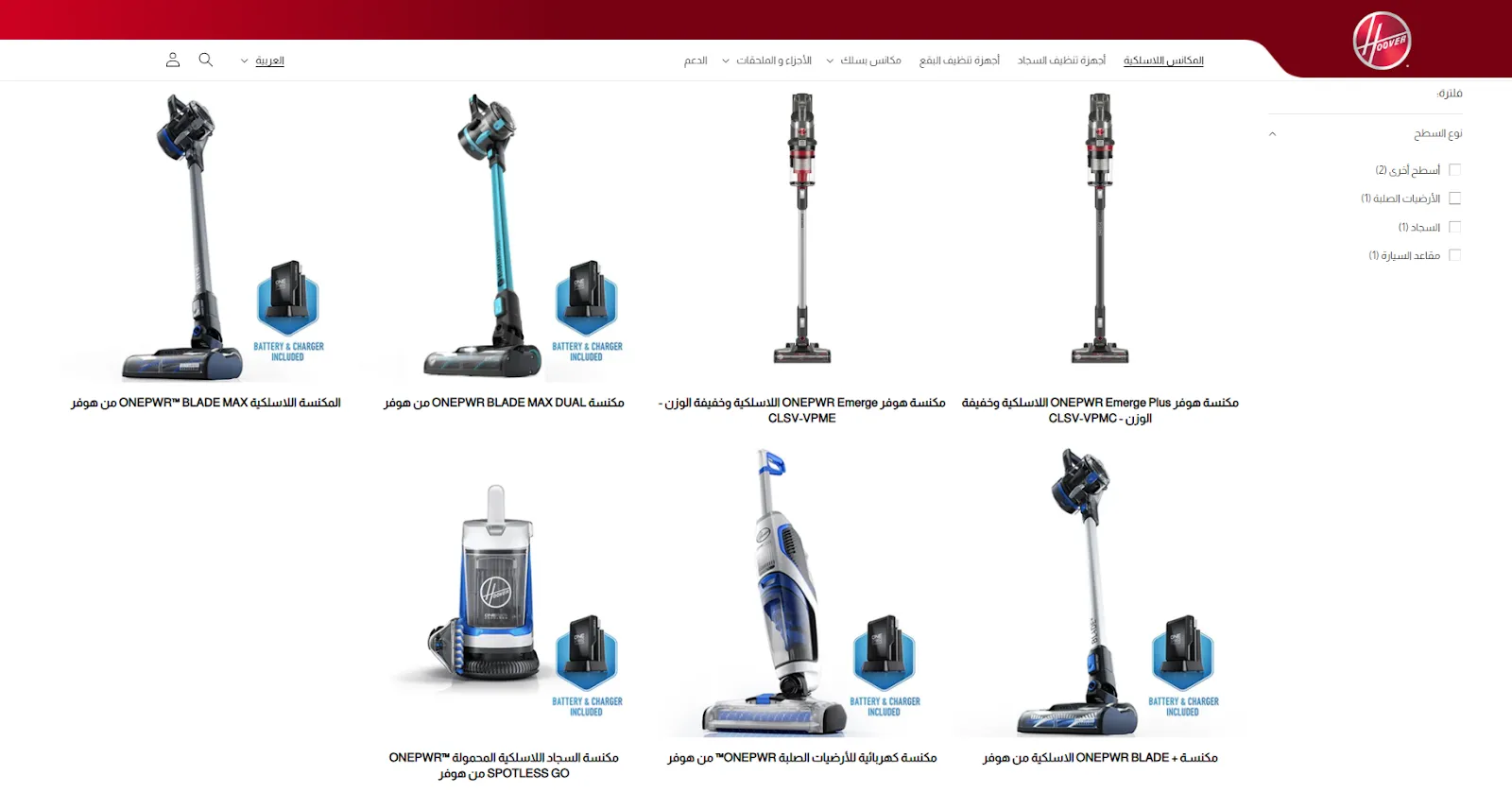
- Arabic Language Optimisation: A culturally tailored experience with right-to-left (RTL) layout, navigation, and advanced Arabic SEO strategies.

Challenges and Strategic Solutions
Technical Hurdles
- Addressing PWA Studio stability and overcoming bugs in the platform.
- Ensuring seamless integration of real-time payment systems.
- Adapting Shopify’s ecosystem to support RTL scripts for Arabic users.
Our Solutions
- Implemented Shopify-PWA integration with Magento GraphQL API, ensuring a responsive, dynamic front-end.
- Developed a robust testing and quality assurance framework, enhancing PWA Studio stability.
- Designed a mobile-first architecture that aligns with the high mobile usage in the Middle East.
- Enhanced visibility through Arabic SEO, optimising the content structure and keyword strategies.

Key Features
Shopify-PWA Integration
Built a hybrid solution blending Shopify’s e-commerce capabilities with PWA’s speed and offline access, improving customer engagement and reducing cart abandonment rates.
Arabic Language Support
A customised RTL interface that:
- Reflected cultural nuances.
- Improved navigation and readability.
- Elevated visibility through Arabic-optimised SEO.
Secure Payment Integration
Integrated Shopify’s payment ecosystem with real-time, secure transaction processing, offering customers flexibility and trust.

Results
- Enhanced Speed and Responsiveness: Site loading times improved significantly, boosting mobile performance metrics.
- Increased Visibility: Arabic SEO implementation led to higher rankings and organic traffic.
- Improved Conversion Rates: Streamlined checkout processes and responsive design resulted in a noticeable conversion uptick.
- Customer Satisfaction: Feedback highlighted the platform’s ease of use and visually engaging design.

Conclusion
DTN’s partnership with Hoover EMEA exemplifies the transformative power of strategic Shopify integration and PWA technology. This project not only addressed existing challenges but also established a future-ready, regionally tailored online presence. It is a testament to the impact of combining Shopify’s capabilities with cutting-edge web technologies, enabling businesses to thrive in dynamic markets.
Elevate your e-commerce experience with DTN. Contact us today to explore customised Shopify solutions that drive growth. This initiative focused